Ceux qui suivent ce blog depuis longtemps connaissent mon enthousiasme quand je parle d’Inkscape. C’est sûrement l’un de mes logiciels préféré. Et même pour un administrateur système c’est pour moi un outil précieux : quoi de mieux qu’un beau schéma pour expliquer certains concepts comme celui ci-dessous pour le fonctionnement d’une opération de chiffrement CBC.
Mais pour un projet personnel, j’ai besoin de créer des images à l’ancienne. Entendez par là avec une palette de couleur limitée, dans une faible résolution et dans un esprit pixel-art.
J’avais déjà entendu parlé de Grafx2 mais ne l’avais jamais utilisé, j’ai donc saisi l’occasion pour le faire.
Quoi que c’est?
Grafx2 (site, gitlab) est un logiciel de dessin en mode matriciel s’inspirant de la série des Deluxe Paint sur Amiga (dont il a conservé certains raccourci claviers). Il fonctionne donc à l’ancienne suivant un modèle de couleurs indexée : une image peut avoir 256 couleurs au maximum.
Il dispose tout de même de fonctionnalités dite modernes comme la gestion des calques.
Il enregistre les image au format gif par défaut : celui-ci permet
notamment d’enregistrer les informations de calques. Grafx2 peux d’ailleurs
être utilisé pour créer des images animées.
Installation
Là rien de plus simple, il est disponible dans le dépôt Community d’Archlinux, je l’ai donc installé comme n’importe quel autre paquet :
pacman -Suy grafx2
Il est aussi disponible sur d’autres système : Debian, Ubuntu, FreeBSD etc.
L’interface de base
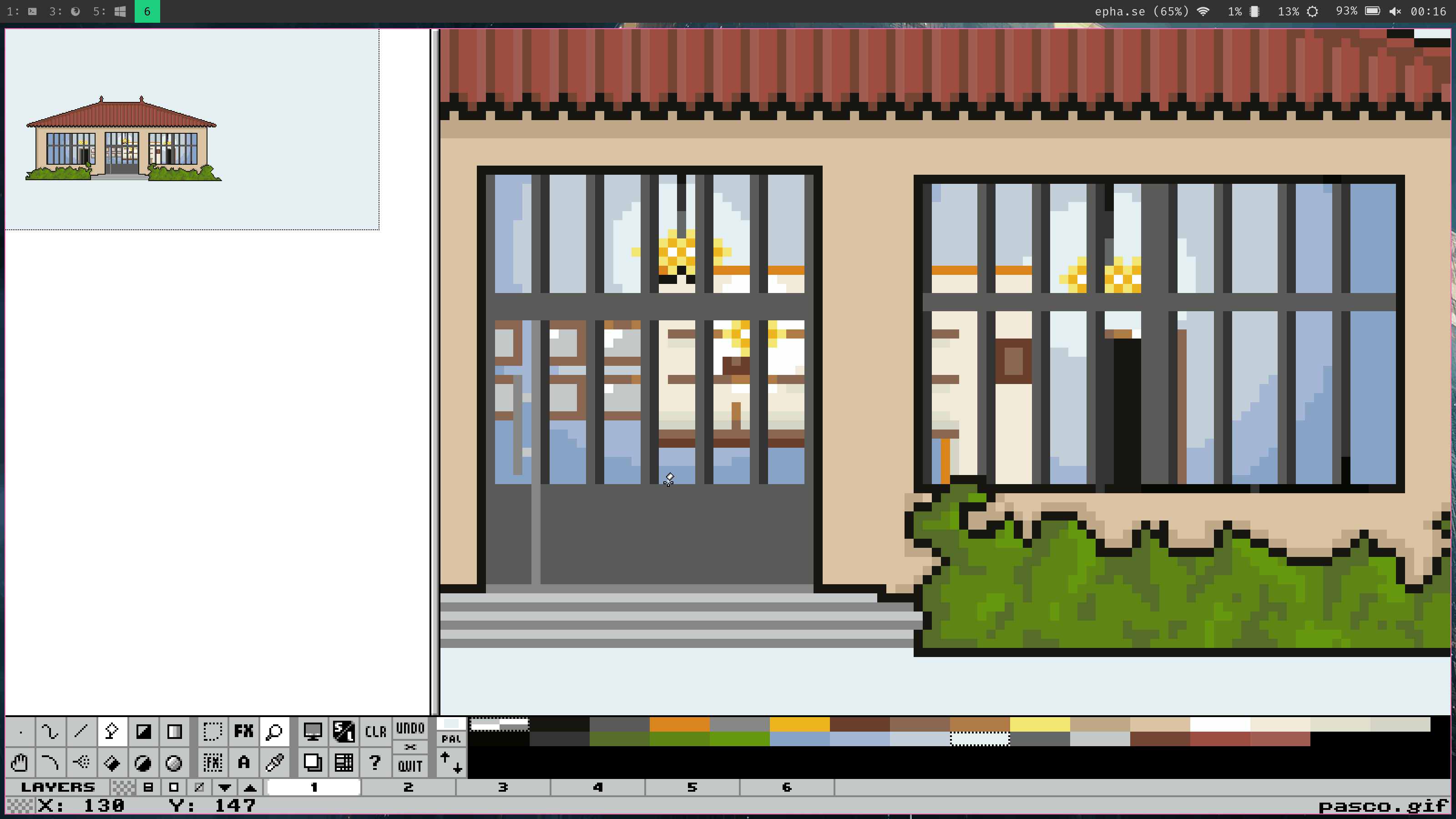
Pas de doute, lorsque l’on regarde l’interface du logiciel nous sommes bien en présences d’un logiciel “old school”, ceux qui ont connu Deluxe Paint ou Brillance sont en terrain connu.

Comme on le voit sur la capture d’écran ci-dessus la fenêtre se découpe en trois parties :
- à gauche une vue de l’image en vue 1:1
- à droite une vue zoomée de l’image, permettant de travailler précisément. Le facteur de zoom pouvant aller de x2 à x32.
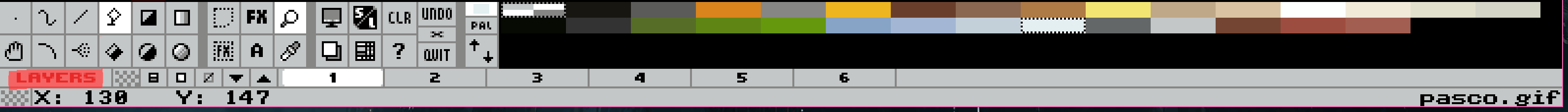
- en bas les outils, cette partie est elle-même séparée en 4 autres :
- les outils de dessin à gauche : choix de la brosse, dessins à main levée, ligne droite, rectangle, cercle, polygones, sélection, enregistrer, ouvrir, effet de pinceau, effets de la sélection …
- la gestion de la palette de couleur à droite, les deux rectangles de
couleurs correspondent à la couleur d’avant et d’arrière plan, le
bouton
PALpermet d’ouvrir une fenêtre modale pour la gestion de la palette - la gestion des calques en dessous avec les boutons pour fusionner, créer, supprimer, ou bouger le calque courant (en blanc)
- enfin la barre d’état avec de gauche à droite un bouton pour cacher la barre d’outils, les coordonnées du pointeur / l’aide lors du survol d’un outil et le nom du fichier courant.
Gestion de la souris
Dans Grafx2, le clic droit et gauche permettent des choses différentes :
- Vous avez remarqué qu’il n’y a pas de gomme : en mode dessin, le clic gauche permet de dessiner avec la couleur d’avant plan et le droit d’arrière plan.
- Lors du dessin comportant plusieurs “points” (polygones, ensemble de lignes, sélection polygonale), le clic droit permet de “finir” la forme
- Un clic droit sur un bouton de la barre d’outil permet de choisir une forme alternative (dessin à main levé continu, non continu par exemple) ou d’ouvrir une fenêtre modale pour les options.
Bouton avec deux actions
Certains boutons de la barre d’outils comme la création de cercle, de rectangle ou de polygone sont partagés en deux sur la diagonale. C’est pour permette de choisit la version contour ou remplissage.

C’est aussi le cas pour le bouton enregistrer / ouvrir
Deux “Buffers” d’images
Grafx2 permet d’ouvrir seulement deux images simultanément, pour passer de
l’une à l’autre il suffit d’utiliser la touche tab ou le bouton adapté de la
barre d’outils

Il est tout de même possible de lancer plusieurs instances de Grafx2 pour ouvrir plus d’images, mais les deux buffers permettent surtout de copier des élements d’une image sur l’autre : Et oui Grafx2 n’interagit pas avec le presse papier du système.
Nous allons voir un exemple d’utilisation de ces deux buffers.
Copier des éléments d’une image sur l’autre
Les deux buffers se montrent utiles pour passer des éléments d’une image à l’autre mais un problème se posera souvent : la palette de couleur. Rapellez-vous, Grafx2 fonctionne en mode couleurs indexées : on doit gérer une palette de 256 couleurs parmi 16 millions.

Dans l’exemple ci-dessus, nous voyons bien que la palette de l’image de fond a été changée, remplacée par celle de l’élément copié. Nous allons voir comment utiliser les deux buffers pour copier un calque de l’une sur l’autre
Attention : la copie se fait du calque actif vers l’autre calque actif. La création d’un calque vide sur l’image de destination est vivement conseillée sinon le contenu du calque de destination sera remplacé.
Les images utilisées dans l’exemple sont téléchargeable ici pour l’hôtel de ville de Bordeaux et ici pour la salle du château Pascot.
Ces deux images utilisent une palette de couleur très réduite (environ 20 par image), nous allons donc faire en sorte qu’elle ne se croisent pas pour éviter les conflits.
Réduire la palette de couleur des images
Commençons par ouvrir l’image de l’hôtel de ville de Bordeaux puis cliquons sur
le bouton PAL.

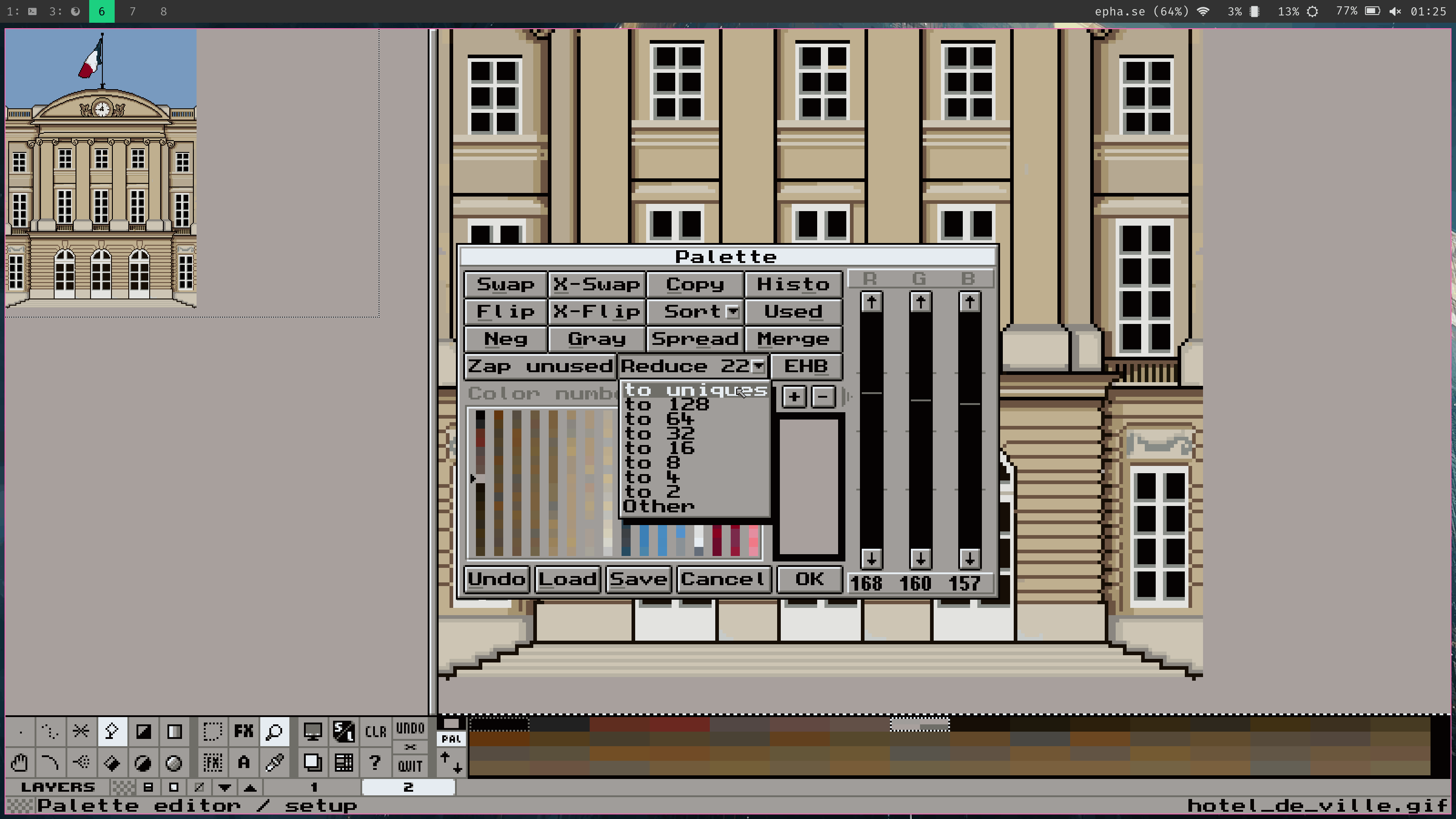
La fenêtre modale de la palette s’ouvre, il suffit de cliquer avec le bouton
gauche sur reduce puis to unique comme sur la capture ci-dessous puis de
valider avec OK.

Profitons en pour créer un nouveau calque sur cette image et rendons le actif, celui-ci recevra les pixels de notre calque source.

Il faut maintenant changer de buffer (via la touche tab ou la barre d’outil),
ouvrir la seconde image et faire de même.
Mapper la palette de la seconde image
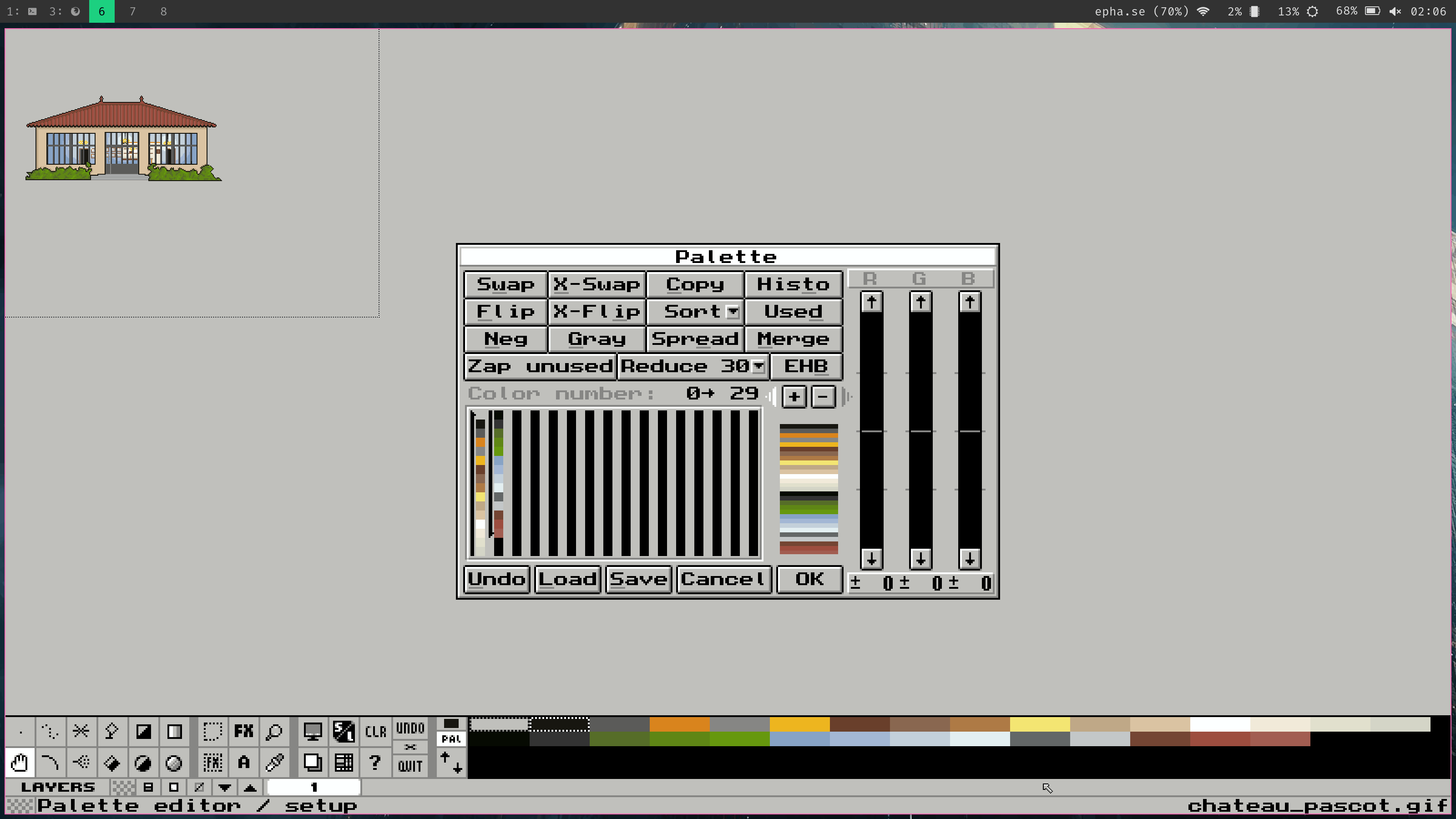
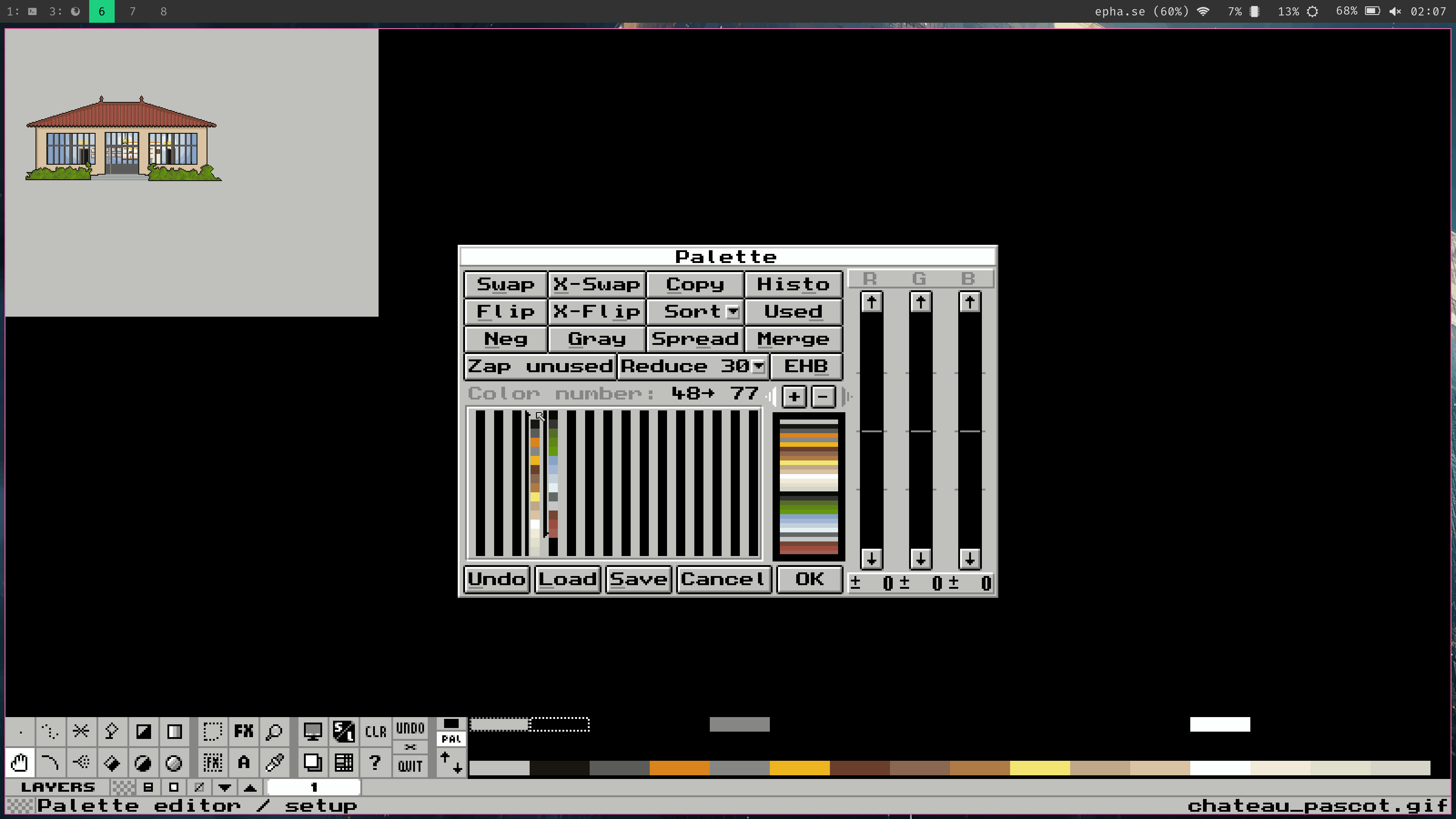
Une fois la palette réduite sur la seconde image, nous allons déplacer les couleurs pour qu’elles ne se croisent pas avec celles de l’autre buffer. Dans la boite de dialogue Palette, sélectionnons les couleurs utilisée comme sur la capture ci-dessous

Il suffit de cliquer sur la première couleur puis en maintenant d’aller sur la
dernière couleur utilisée, ensuite il faut cliquer sur X-Swap puis sur
l’endroit à partir duquel déplacer nos couleurs sélectionnées (ici la couleur 48).

Copier le calque
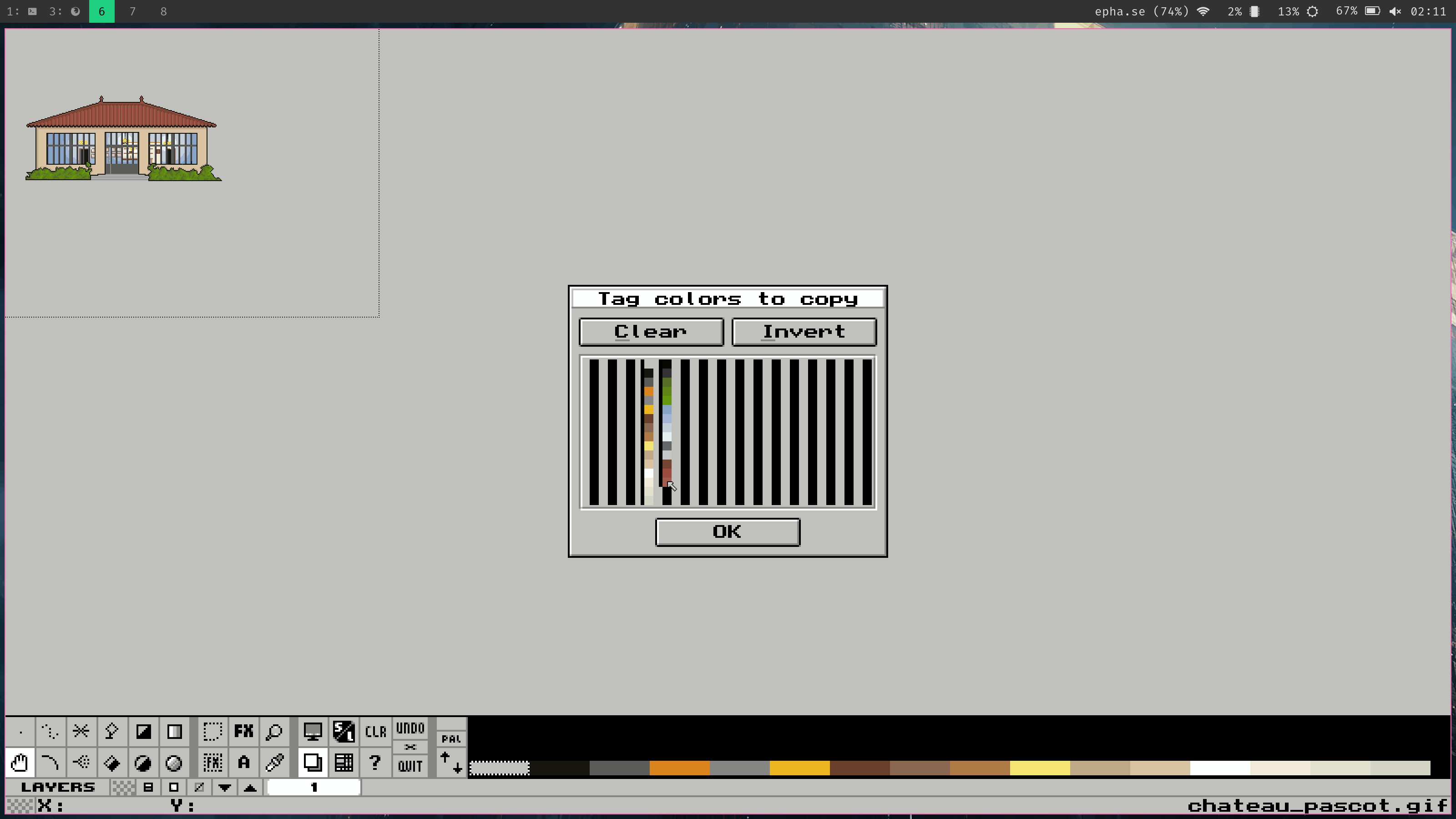
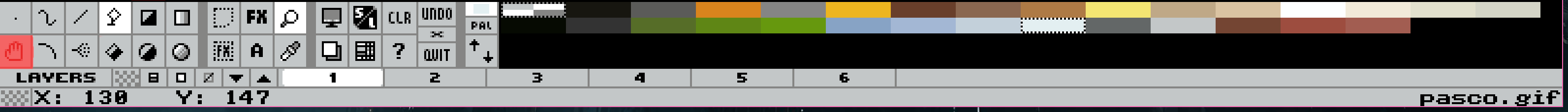
Pour copier les éléments, un clic droit sur le bouton buffer puis choisir somes
colors only. Sur la fenêtre qui apparaît, il faut cliquer sur clear puis
choisir les couleurs que nous voulons copier sur la palette de l’autre buffer
comme sur la capture ci-dessous (un clic gauche sélectionne une couleur, un
droit la dé-sélectionne) puis valider avec OK.

Copier les pixels
Il ne reste plus qu’a copier les pixels : ouvrons la boite de dialogue des
buffers en faisant un clic droit puis choisissons Pixels Only. Mais lorsque
nous retournons sur notre première image (tab ou clic gauche sur buffer)
le fond de notre image source (le château Pascot) remplit l’image entièrement

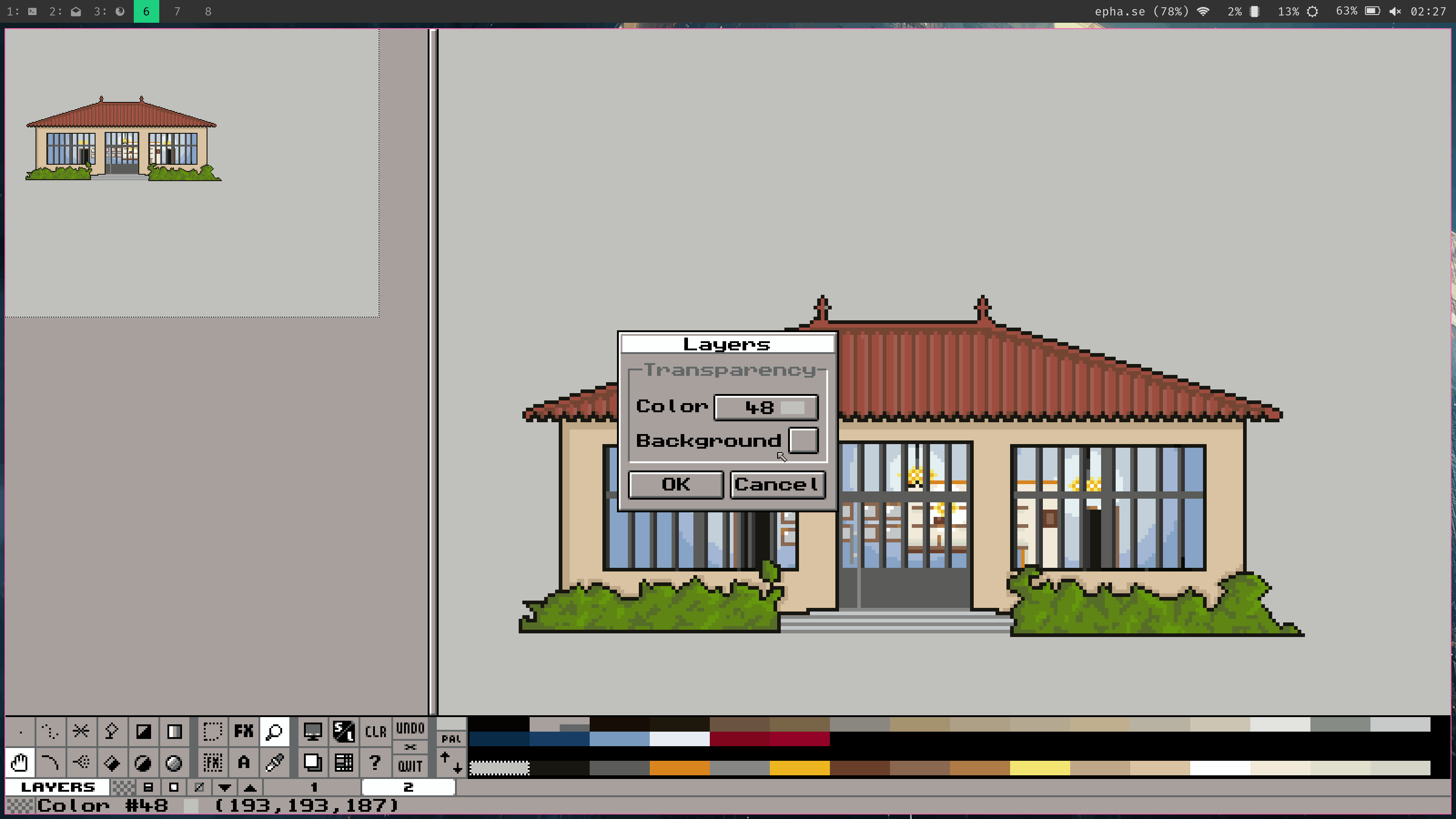
Pour définit la couleur de transparence utilisée par les calques, cliquons sur
le boutons layers :

Puis sur le bouton à droite de Color, la pipette apparait alors : il suffit de
cliquer sur la couleur l’arrière plan de la salle du château. Le numéro de
couleur apparaît à droite de Color

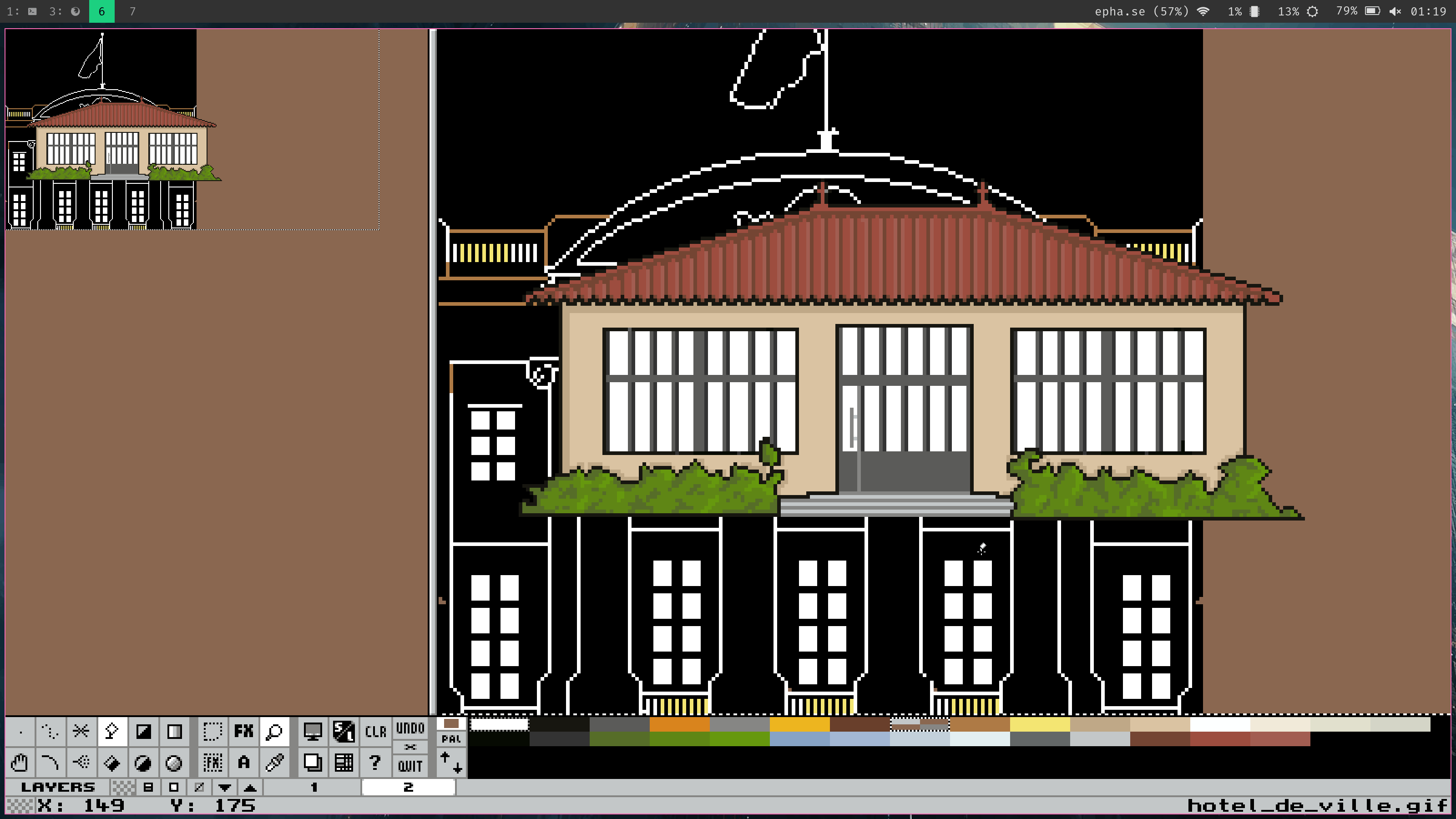
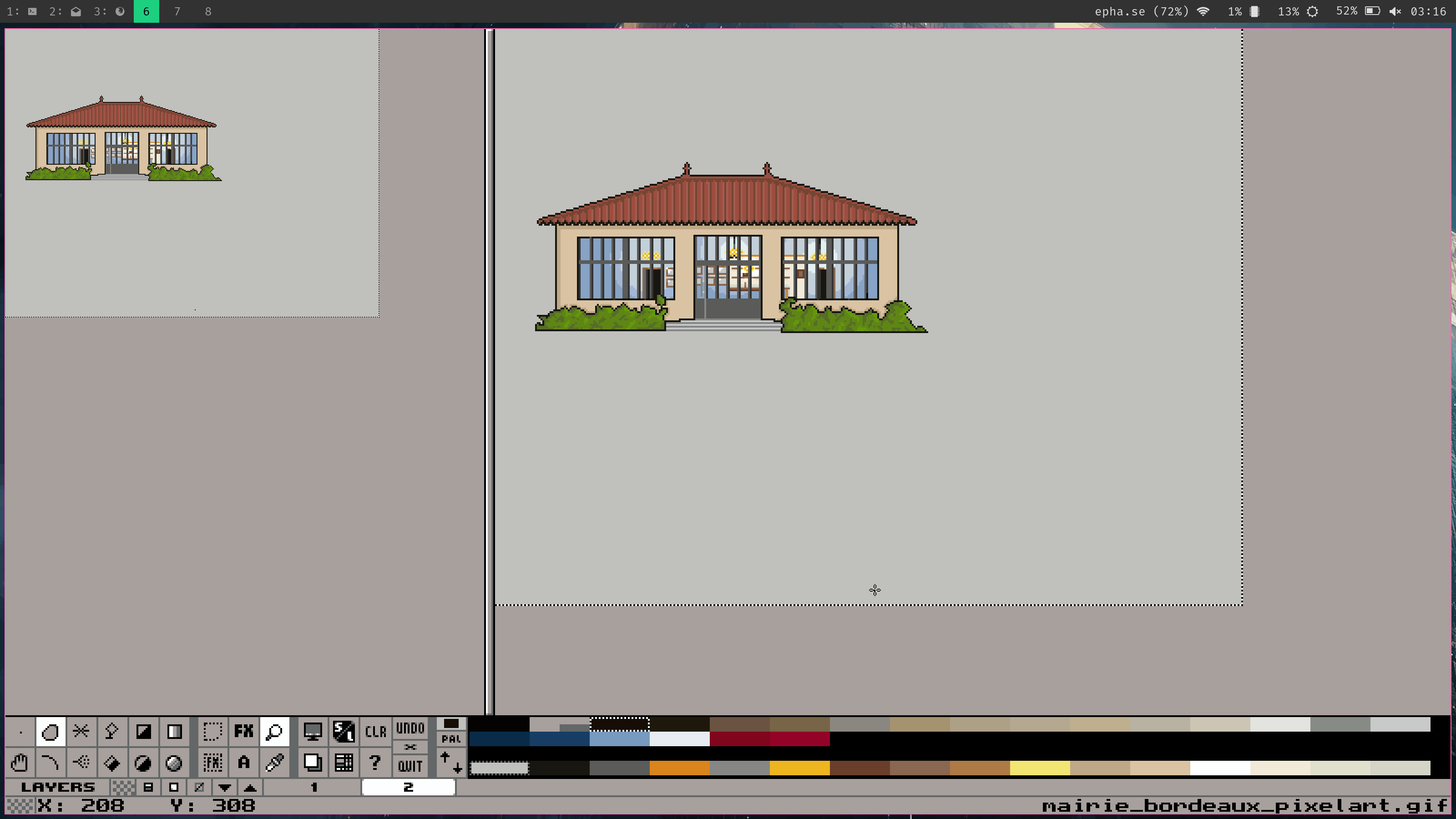
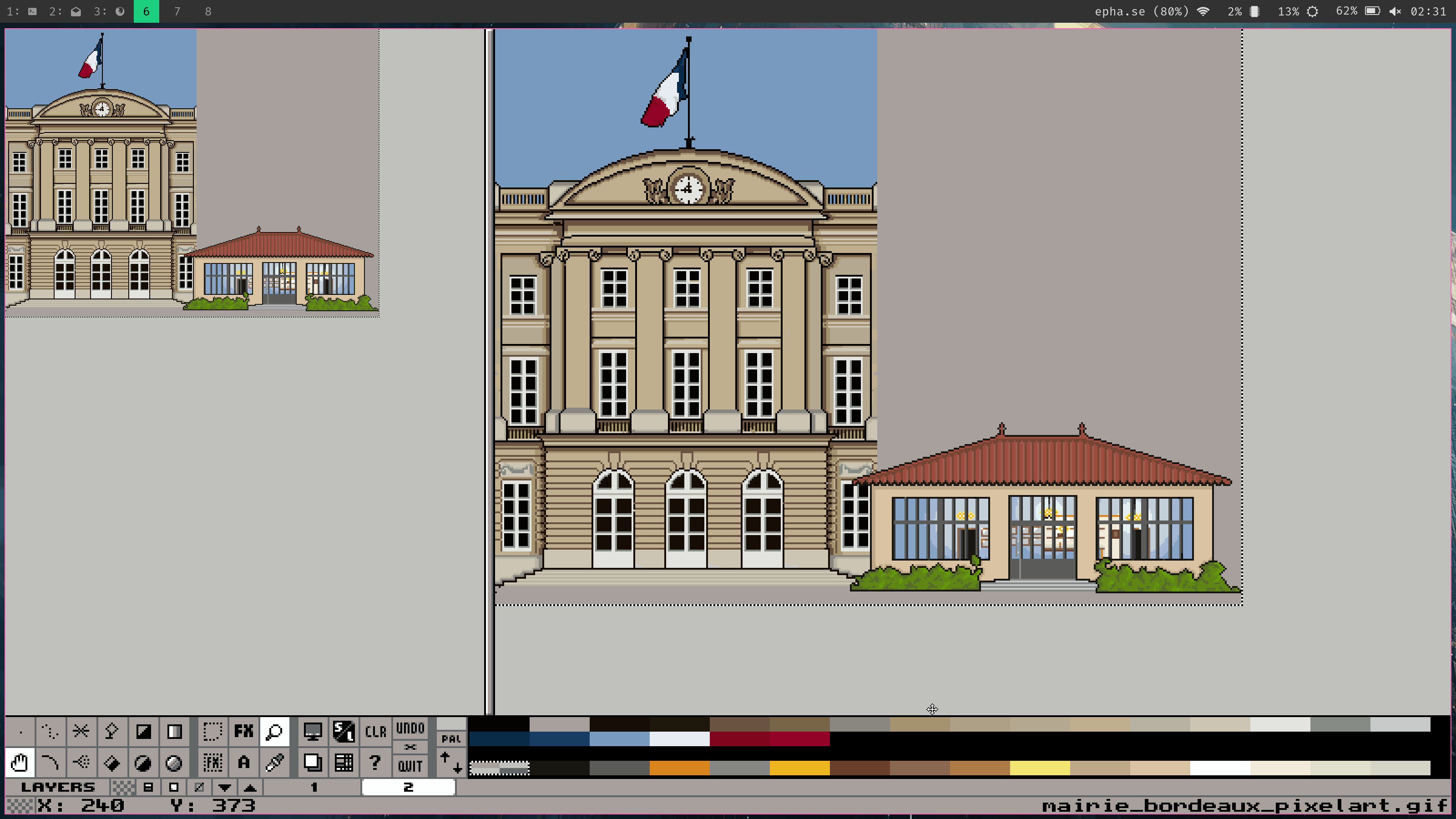
Après validation notre calque est bien transparent, mais les deux bâtiments se chevauche. Nous pouvons utiliser la main pour déplacer le calque actif.

Nous obtenons alors l’image suivante :

Attention: Les deux images utilisées ici ont la même dimension, si ce n’est pas le cas, il faut impérativement que l’image source (ici la salle) soit égale ou plus grande que celle de destination (l’hôtel de ville).
En conclusion
Travailler avec un logiciel comme Grafx2 est déroutant, j’ai du sorti de ma zone de confort et du réapprendre à travailler avec des contraintes qui paraissent d’un autre temps. Mais c’est aussi très plaisant: Je me suis senti l’âme d’un démomaker des années 90 travaillant pixel par pixel.
Les images données en exemple dans cet article sont sous licence Creative Commons BY-SA
